Designing your bot
In the Designing section of the bot, you can customize your chatbot according to your needs. Make your bot look great with various customization options.

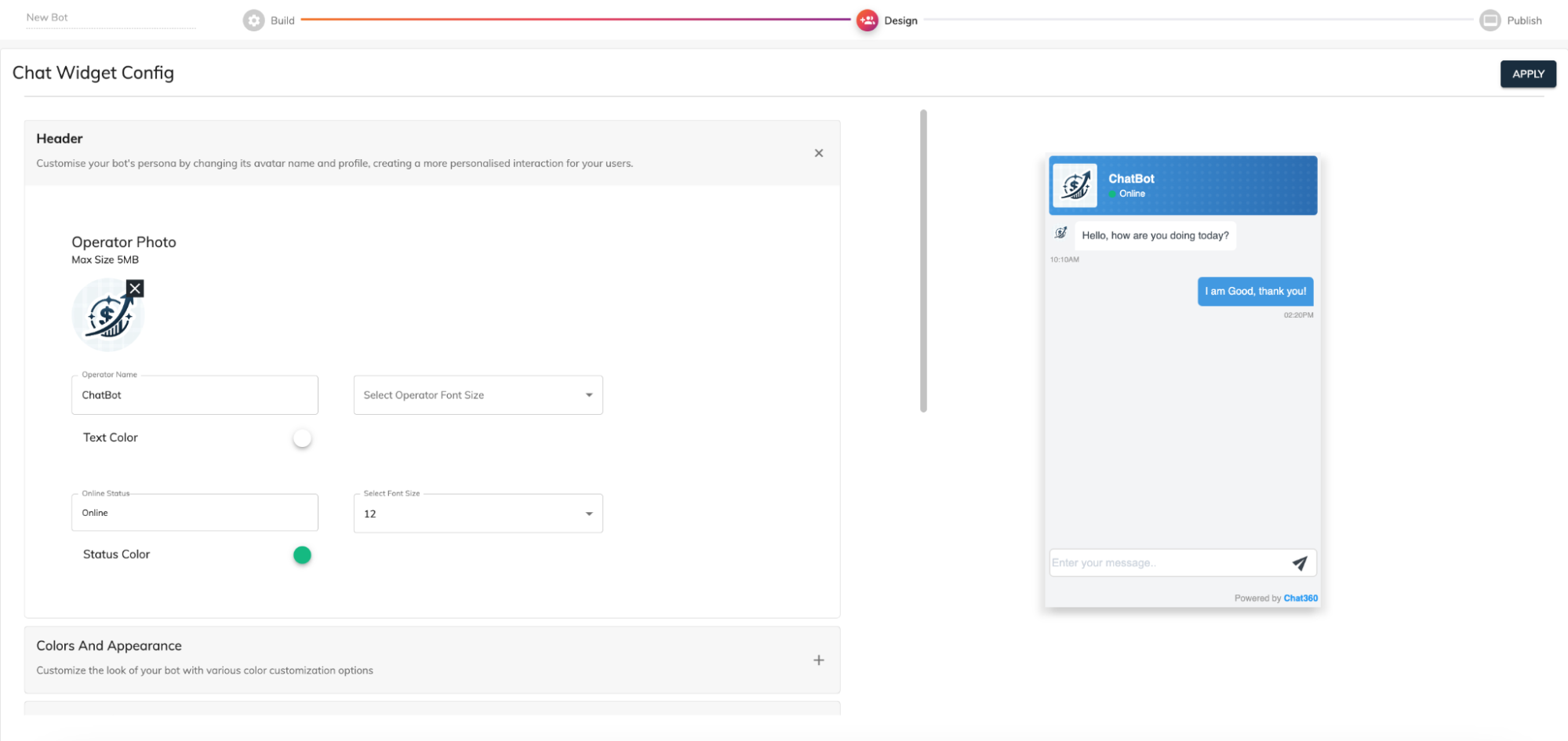
Heading :This section of the product documentation details the customization options for the ChatBot's header in the user interface. It includes the ability to set an operator photo, name, and text colour, along with toggles for online status and options for text font size. These settings allow users to tailor the ChatBot's appearance and functionality to better align with their branding and operational needs.

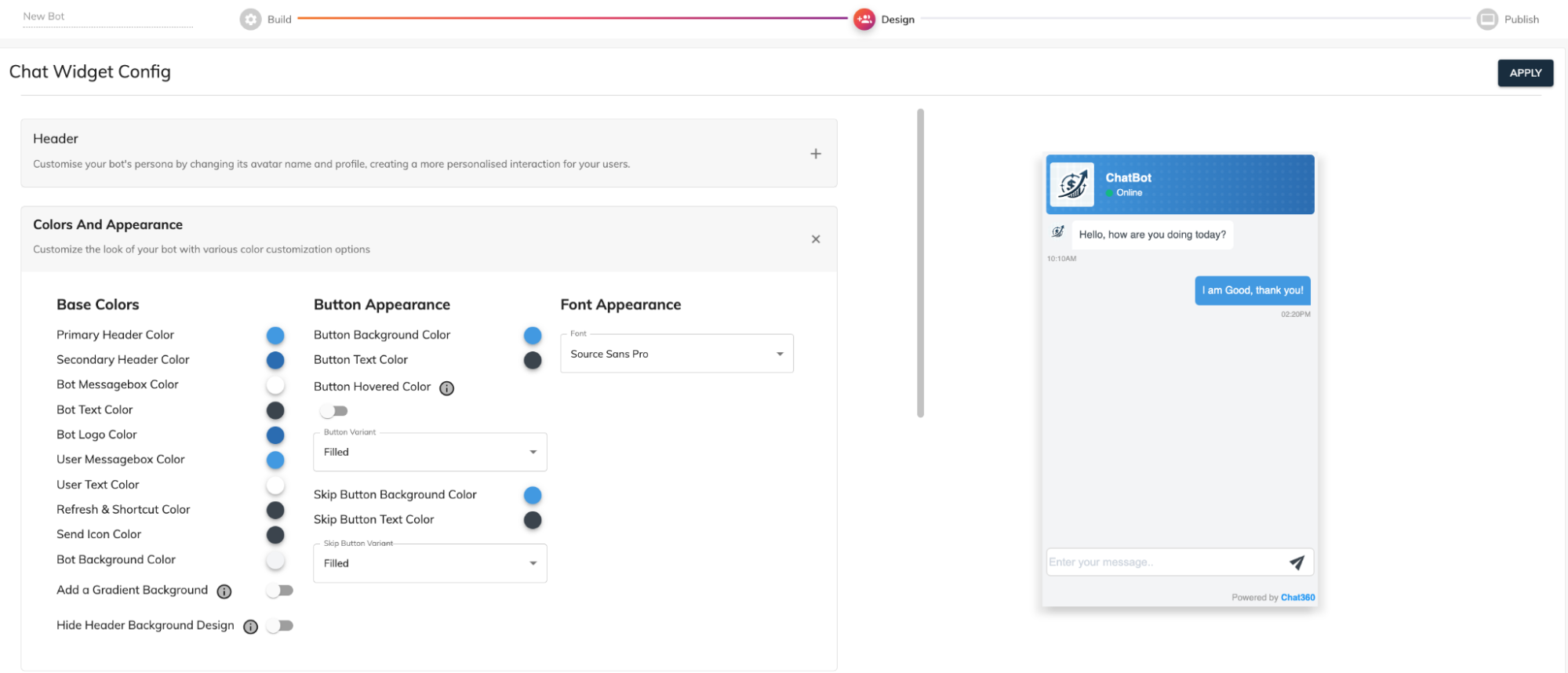
Colour and Appearance :
These settings below allow precise branding alignment across the chatbot interface, enhancing visual appeal and user experience consistency.

-
Base Colours:
Primary Header Colour: Set the main colour for the chatbot's header.
Secondary Header Colour: Choose a secondary colour to complement the primary header.
Bot MessageBox Color: Customise the background colour of the bot’s message boxes.
Bot Text Colour: Select the colour for the text messages from the bot.
Bot Logo Color: Adjust the colour of the bot’s logo.
User MessageBox Colour: Define the colour for the user’s message boxes.
User Text Colour: Set the colour for the text typed by the user.
Refresh & Shortcut Colour: Choose colours for refresh and shortcut icons.
Send Icon Colour: Customise the send button colour.
Bot Background Colour Set the general background colour of the bot interface.
Button Appearance:
Button Background Colour: Define the background colour for buttons.
Button Text Color: Set the colour for text on buttons.
Button Hover Color: Choose a colour that appears when buttons are hovered over.
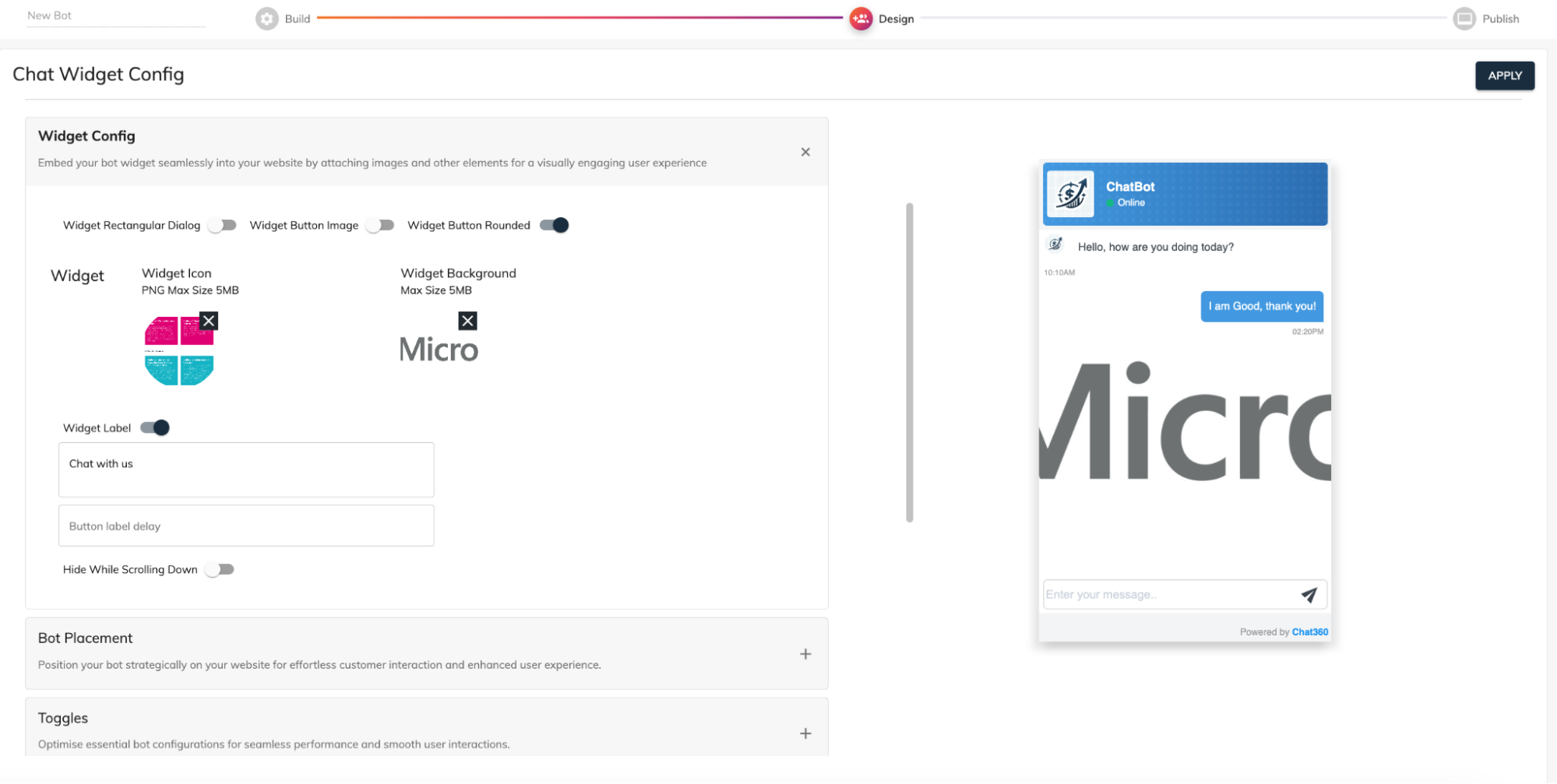
Chat Widget Configuration:
Widget Icon: Upload an icon (PNG, max size 5MB) to represent the chat interface visually.
Widget Background: Set a background image (max size 5MB) for the widget to enhance aesthetic appeal.
Widget Label: Toggle to display a customizable label, such as "Chat with us", enhancing user engagement.
Button Label Delay: Specify a delay for when the label appears, managing user interaction timing.
Hide While Scrolling Down: Enable the widget to hide automatically when the user scrolls down the page, reducing screen clutter.
These options below are designed to embed the chat widget seamlessly into your website, ensuring a visually engaging and user-friendly experience.
1. Widget Config:
2. Bot Placement:
Position the bot strategically on your website to ensure it is easily accessible for enhanced user interaction.
3. Toggles:
Configure additional settings to optimise the bot’s performance and interaction smoothness.

Bot Placement:
Allows the positioning of the chatbot on the left or right side of the website. Configurable distance from the bottom and side of the page to ensure optimal visibility and accessibility.